
La nostra guida completa per lo sviluppo di siti adattabili a diversi dispositivi, scopri anche tu come creare un sito responsive.
Web Design
Lettura: 9 min
Dic 2021

Un sito web è fondamentalmente l’identità digitale di un’impresa o di un Brand online è anche la prima cosa che le persone consultano dopo aver sentito parlare di te o della tua azienda. Deve quindi essere progettato e mantenuto sempre nel miglior modo possibile.
Nel corso degli anni, l’importanza di avere un sito web visivamente accattivante e altamente funzionale si è moltiplicata esponenzialmente. Allo stesso tempo, sono aumentati anche gli strumenti per sviluppare siti Web, il che supporta questa crescente domanda.
A partire dal menu, alle immagini, ai caratteri utilizzati, ogni componente del sito Web deve essere progettato ed eseguito in modo perfetto.
L’aspetto più cruciale per i siti web di oggi è la loro capacità di funzionare senza problemi su tutti i dispositivi. Sono finiti i giorni in cui i siti web erano progettati solo per i desktop.
Con una vasta gamma di dispositivi mobili come telefoni cellulari, iPad, tablet e altri dispositivi minori ampiamente utilizzati dalle persone, gli sviluppatori devono assicurarsi che il sito Web funzioni bene su tutti questi dispositivi.
Ciò ha dato origine all’importanza del design dei siti Web responsive. In questo articolo approfondiremo tutti gli aspetti del responsive web design e ti aiuteremo a coglierne le basi, i termini chiave e i passaggi da seguire per assicurarti che il tuo sito web sia completamente responsive.
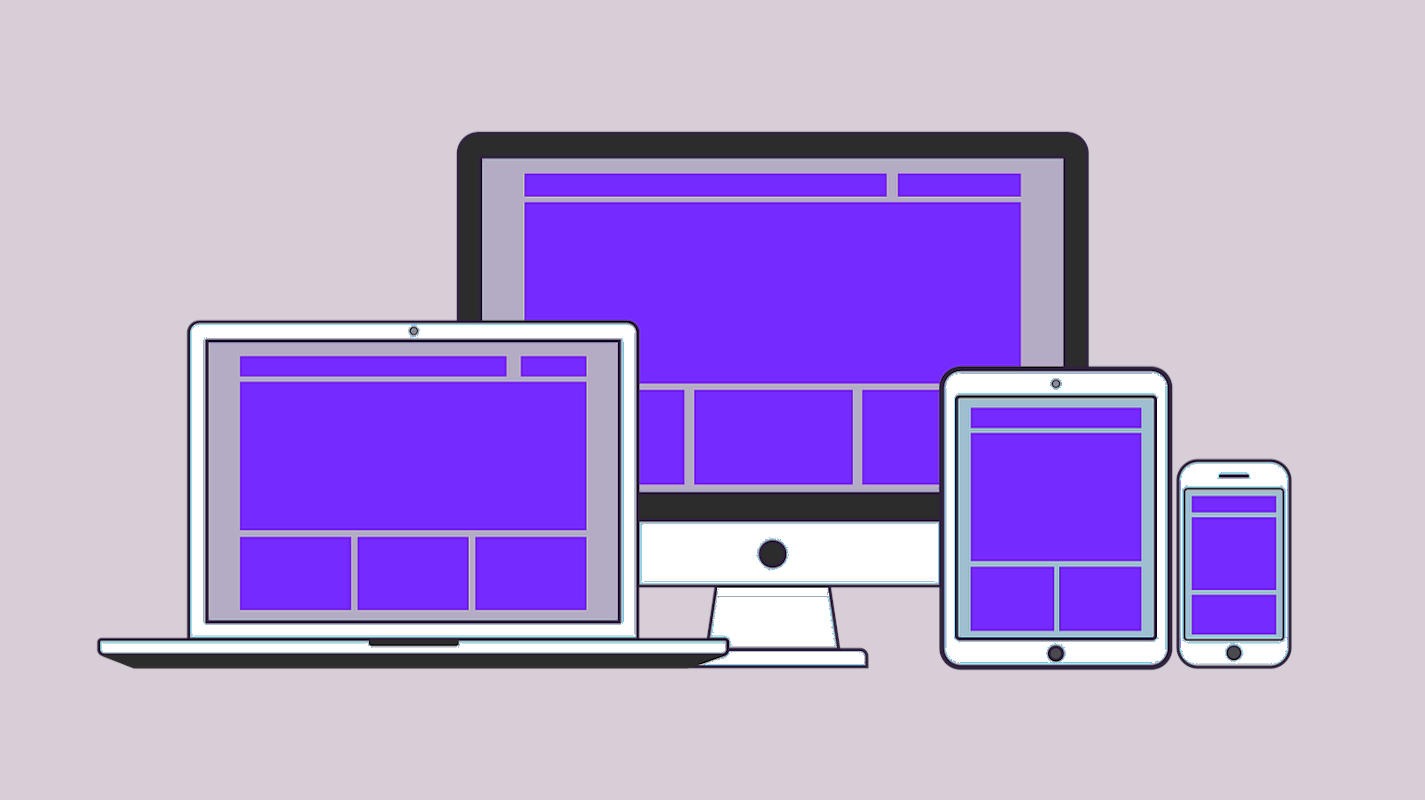
Il responsive design è un approccio alla creazione di siti Web che si occupa fondamentalmente dell’aspetto e delle funzioni del tuo sito Web su tutti i dispositivi.
Il punto di base qui è che non puoi avere lo stesso sito Web per desktop e dispositivi mobili. Questo perché la risoluzione dello schermo dei dispositivi varierà e, di conseguenza dovrà variare anche la disposizione degli elementi all’interno del tuo sito web.
Allo stesso tempo, non puoi anche creare più versioni di siti Web che si aprono dopo aver controllato il dispositivo dell’utente. Questo è un approccio pesante e molto macchinoso.
Il responsive web design adatta il layout e il contenuto del tuo sito web in base al dispositivo utilizzato dall’utente. Ciò fornisce un’esperienza utente fluida a chi lo sta utilizzando.
Sui dispositivi desktop, consente al layout di essere in più colonne. Lo stesso contenuto su un dispositivo mobile viene convertito in un’unica colonna, ciò aiuta gli sviluppatori a mostrare contenuti essenziali in modo personalizzato.
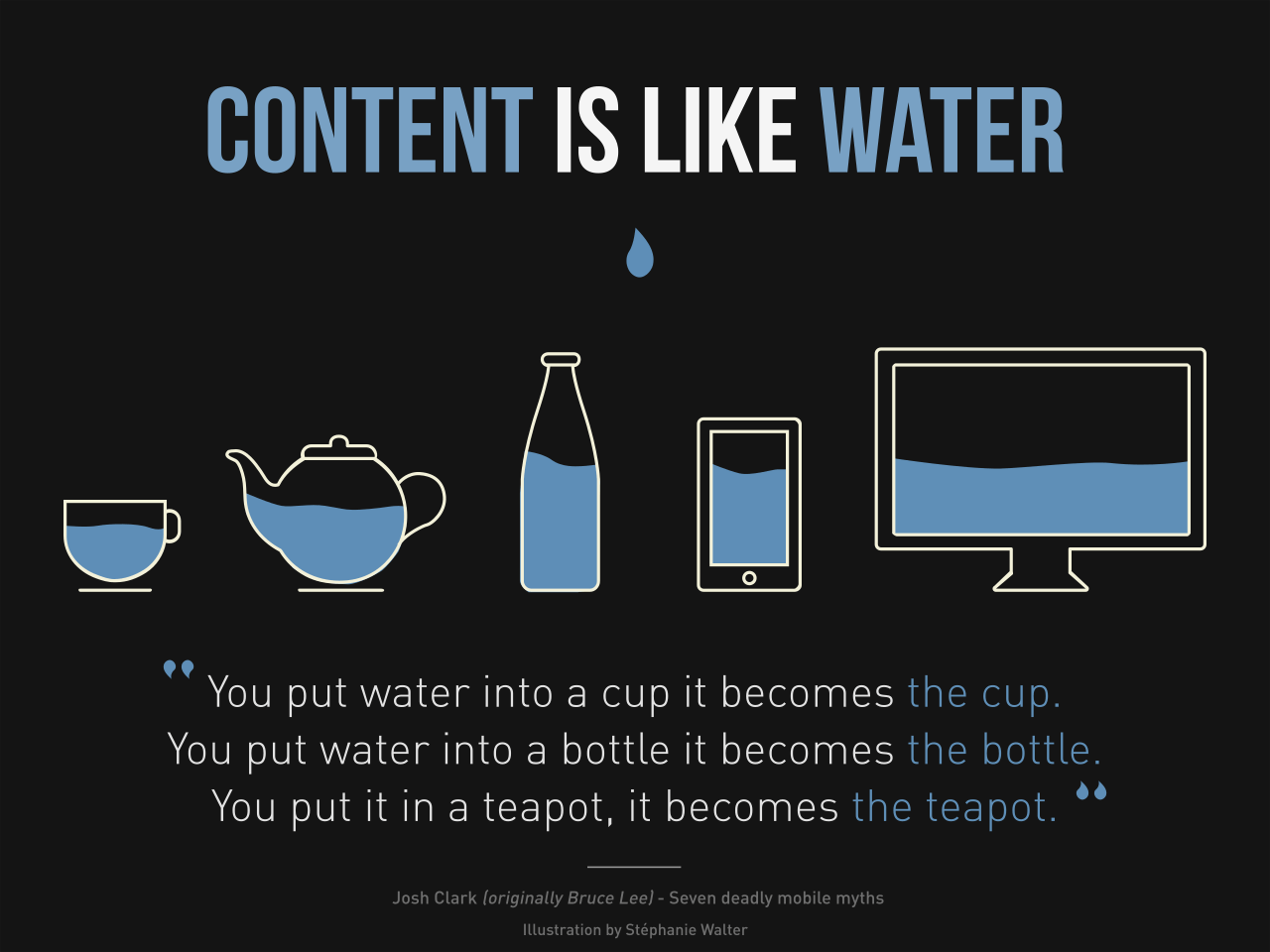
Quindi puoi personalizzare il tuo sito web per ogni dispositivo e fornire un’esperienza del sito web altamente personalizzata. Una buona analogia riguarda il modo in cui l’acqua assume la forma dell’oggetto che la contiene.
Nel mondo dei siti web, il contenuto è l’acqua e il responsive web design assicura che si adatti a qualunque dispositivo venga aperto (contenitore).
Il termine “Responsive Design” è stato coniato da Ethan Marcotte nel 2010, ispirato all’architettura che risponde alla presenza o all’interazione delle persone. Questo approccio funziona su tre blocchi fondamentali:

Negli ultimi anni l’importanza dei dispositivi mobili è aumentata in maniera esponenziale. Il traffico web fruito attraverso i dispositivi mobili ha preso il sopravvento sui desktop e attualmente supera il 51% del traffico complessivo.
Ciò significa che più della metà dei visitatori del tuo sito Web lo visualizzerà su dispositivi mobili, anche con risoluzioni dello schermo diverse. Non puoi permetterti di avere quindi un sito web che funzioni senza problemi sul desktop ma che abbia un brutto aspetto sui dispositivi mobili.
Un’altra questione fondamentale riguarda il modo in cui le persone arrivano al tuo sito web. Essendo dotate di una connessione a banda larga e di uno smartphone di ultima generazione, la quasi totalità delle persone si aspetta di ottenere risultati molto velocemente.
Dato che gli smartphone dominano l’utilizzo dei motori di ricerca non c’è da meravigliarsi se questi motori di ricerca vorrebbero siti web che si aprono bene sui telefoni cellulari.
In caso contrario, efficienza e valore del marchio saranno messi in discussione. Quindi il responsive web design è un fattore davvero MOLTO importante per la SEO.
La pubblicità mobile si è catapultata in un mercato enorme. Negli ultimi tempi la spesa pubblicitaria per i dispositivi mobili è cresciuta del 5% fino a diventare un’industria da 100 miliardi di dollari l’anno.
Le persone creano continuamente annunci sui social media, YouTube, Google, Tik Tok, LinkedIn e ovunque sia possibile per attirare nuovi potenziali acquirenti. Attraverso una CTA efficace (invito all’azione), questi acquirenti verranno attirati sulla Landing Page dei rispettivi marchi per essere convertiti.
Ma attenzione, se questa pagina non funziona come si deve secondo determinati criteri, ci sono ottime possibilità che il potenziale acquirente esca immediatamente dal sito web.
Pertanto, i siti Web responsive sono un prerequisito fondamentale se desideri trarre profitto vendendo qualcosa su di essi, che sia il tuo nuovo prodotto oppure il servizio della tua azienda.

Ottieni un'analisi gratuita del tuo sito web.
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
Mentre scopri come creare un sito responsive, ti imbatterai in molti termini poco conosciuti e molto tecnici. Pertanto, è importante acquisire familiarità con tutti questi termini:
Ora che abbiamo analizzato le conoscenze di base sulla progettazione di siti Web responsive, possiamo passare a capire come creare un sito Web responsive che funzioni.

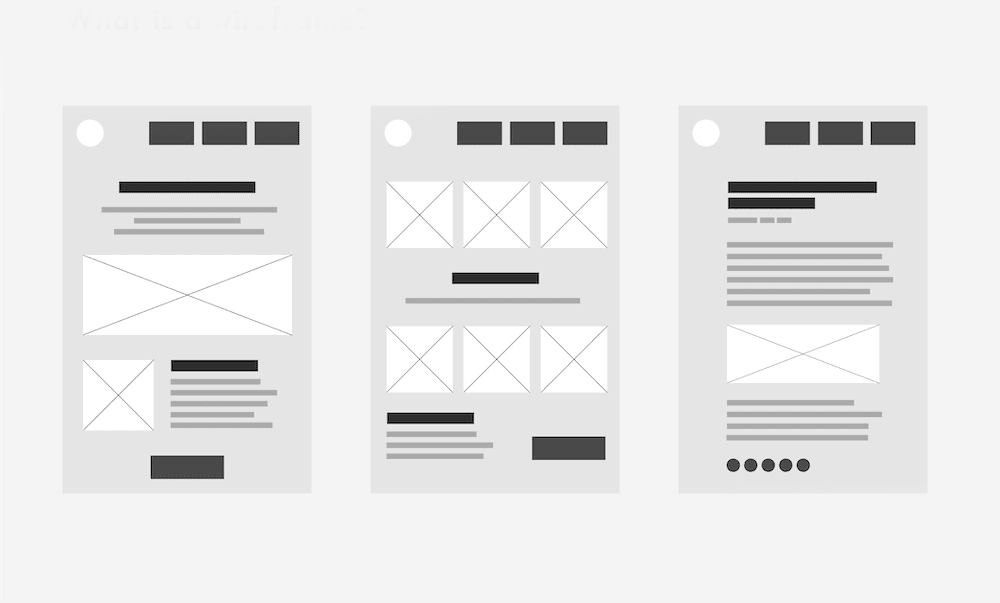
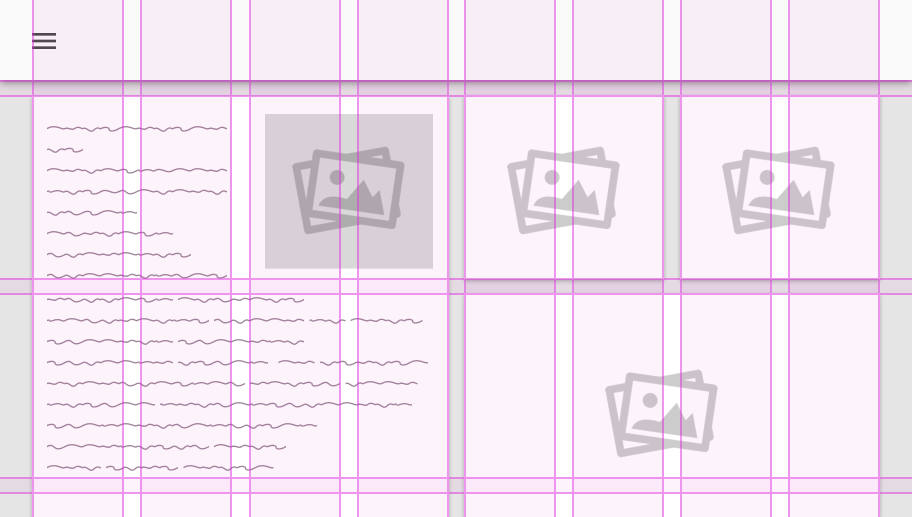
Il primo passo del design di un sito web deve essere la creazione del layout. Questo può essere fatto usando carta e penna o alcuni software professionali come Adobe XD, Adobe Illustrator, Adobe Photoshop e tantissimi altri che potrai trovare su internet.
Grazie a questo passaggio potrai pianificare al meglio l’intero sito Web, che si tratti del flusso dei contenuti, dell’interfaccia utente o delle funzionalità che il sito Web dovrà avere.
Sfortunatamente, molti siti Web perdono la loro capacità di essere responsive perché lo sviluppatore o il cliente si discostano da questo wireframe impostato.
Un buon modo per risolvere questo è creare wireframe fluidi. Rendili flessibili da adattarsi a qualsiasi cambiamento in futuro. Concentrati maggiormente sul flusso di informazioni e sulle funzionalità all’inizio e preoccupati della forma visiva solo in una fase successiva.
Inoltre, crea wireframe separati per diversi dispositivi: desktop, tablet e dispositivi mobili. Solo in questo modo, riuscirai a garantire la reattività del tuo sito Web dalla fase di progettazione alla messa online.


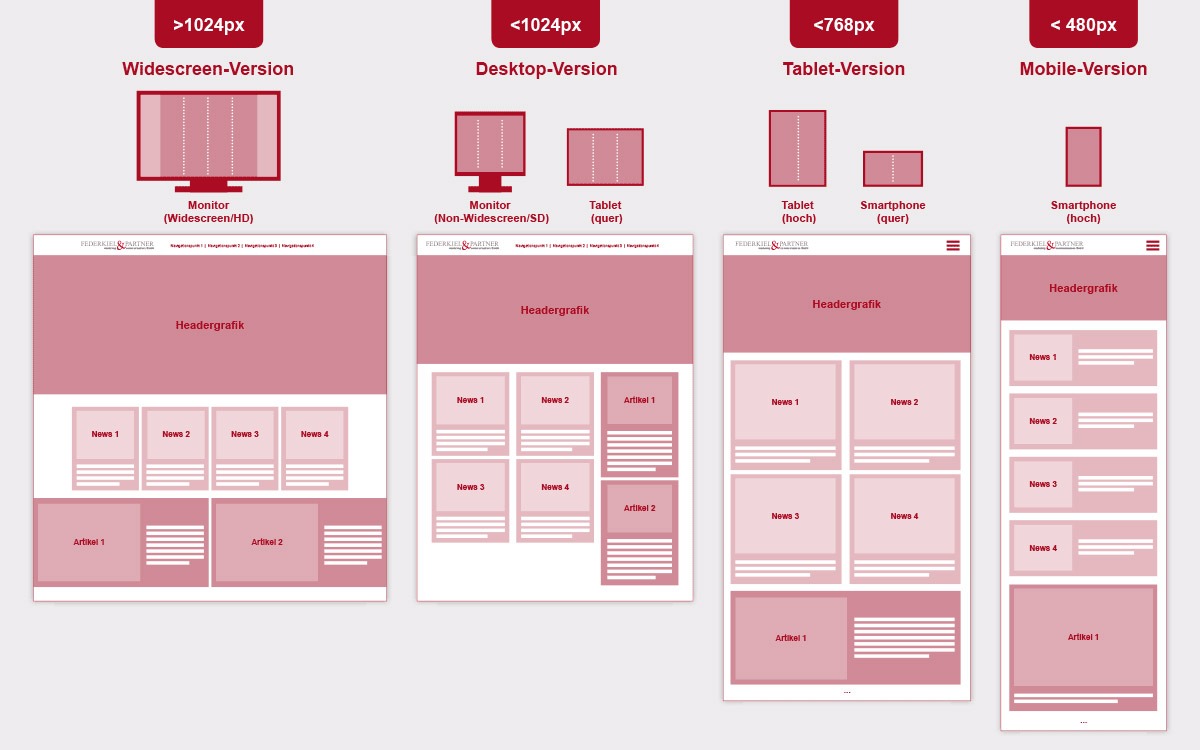
Il modo in cui gestisci i punti di interruzione può creare o distruggere la reattività del tuo sito web. I punti di interruzione sono le dimensioni dello schermo per cui si desidera modificare il layout del sito web.
Puoi assicurarti che l’utente possa vedere la migliore forma del contenuto del tuo sito web sul proprio viewport impostandoli correttamente.
Non esiste un insieme universale di punti di interruzione, ma dovresti almeno usare i seguenti:
Sarà perciò necessario rivedere il progetto per tutti i punti di interruzione di cui sopra. A seconda del layout e del design del tuo sito web, è possibile che non ci siano molte alterazioni negli schermi mobili.
Tuttavia, è comunque una buona pratica rivedere tutte le pagine del sito Web per questi punti di interruzione e assicurarsi che l’esperienza utente sia buona su tutti loro.



Il modo migliore per svolgere qualsiasi compito importante è affrontare prima la cosa più complessa. Questo è vero anche per il responsive web design.
Adottando un approccio Mobile First Design, potrai concentrarti prima su come apparirà e funzionerà il sito web sui dispositivi mobili. La maggior parte degli sviluppatori crea prima siti Web per desktop.
Lo rendono visivamente accattivante e lo caricano con tutte le funzionalità richieste. Poi però quando iniziano a rendere il sito Web compatibile con i dispositivi mobili, iniziano ad affrontare le sfide e creano un sito Web mobile sgradevole.
La chiave dell’approccio Mobile First è concentrarsi sui contenuti.
Mostra tutti i tuoi contenuti importanti prima sul dispositivo mobile e supportali con la CTA necessaria (l’invito all’azione). Tieni presente la funzione touchscreen dei telefoni e assicurati che l’interfaccia utente sia adatta a questo.
Inoltre, è buona norma testare il sito Web su dispositivi mobili reali. In questo modo, avrai un’idea migliore di come apparirà e funzionerà il sito web.

I suggerimenti di cui sopra possono servire come un valido aiuto nel tuo viaggio per rendere il tuo sito web responsive.
Contrariamente alla credenza popolare, il responsive web design è un argomento immenso ed è diventato davvero molto importante dato l’enorme volume di traffico mobile che i nostri siti ottengono giornalmente.
Tieni a mente che il tuo sito web dovrà apparire sempre visivamente accattivante, essere facile da usare e creare una buona esperienza utente alla fine della giornata.
Se hai bisogno di aiuto per creare un sito web, puoi contattare il nostro team, saremo in grado di aiutarti a creare il miglior sito web responsive che tu abbia mai visto.
Se sei curioso o ti serve ispirazione, guarda alcune delle nostre creazioni.
Ricevi aggiornamenti e impara dai migliori
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
Quando si tratta della tua azienda, non accontentarti di niente di meno dei risultati!

Siamo uno Studio Grafico con più di un decennio di esperienza nel web design e nella grafica pubblicitaria.
Resta aggiornato, iscriviti alla newsletter.
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
Iscriviti alla newsletter
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.

Questo sito web utilizza i cookie per assicurarti di ottenere la migliore esperienza sul nostro sito web.