
L'uso diffuso dei dispositivi mobile per accedere al Web ha portato a nuovi metodi di sviluppo come il Mobile First Design.
Web Design
Lettura: 5 min
Gen 2022

Con circa il 50% del traffico web complessivo proveniente da dispositivi mobili, Internet è diventato un mercato Mobile First e gli smartphone sono in prima linea nella rivoluzione digitale avvenuta nell’ultimo decennio.
L’uso diffuso dei dispositivi mobile per accedere al Web ha portato a nuovi metodi di sviluppo come il Mobile First Design che spinge i web designer a partire da una progettazione per i dispositivi mobili. Inoltre è anche una delle migliori strategie per creare facilmente un sito responsive dal layout fluido.
In questo articolo ti spiegheremo nel dettaglio il Mobile First Design. Ti aiuteremo inoltre a incorporare la metodologia Mobile First Index per lo sviluppo di app e siti Web compatibili con tutti gli smartphone.
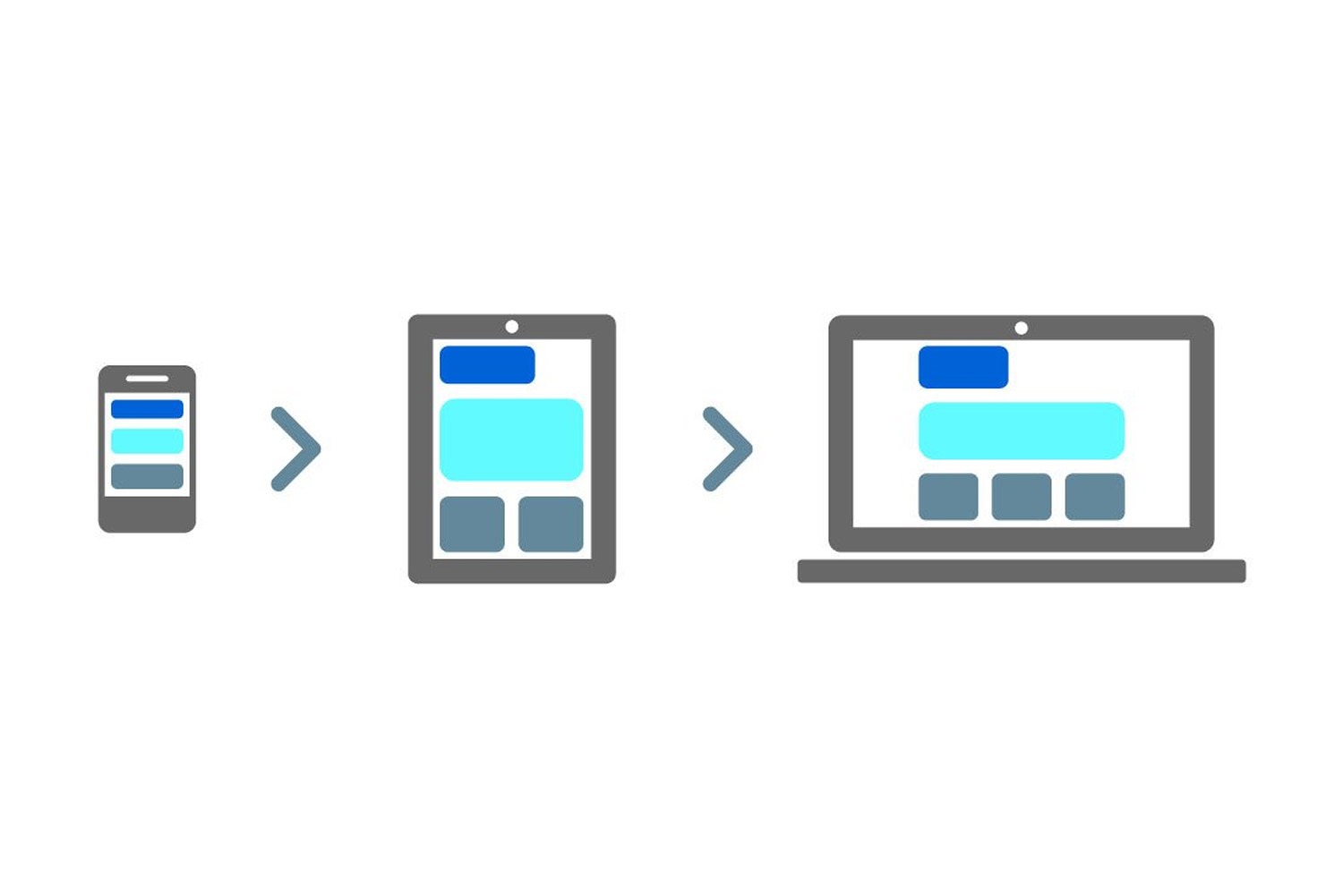
Come suggerisce il termine, il Mobile First Design è un approccio in cui i web designer iniziano prima la progettazione di prodotti per dispositivi mobili rispetto a quelli desktop.
Questo può essere fatto disegnando o prototipando prima il design dell’app Web per lo schermo più piccolo e gradualmente lavorando fino a dimensioni dello schermo più grandi.
Dare priorità al design per i dispositivi mobili ha senso in quanto vi sono limitazioni di spazio nei dispositivi con schermi di dimensioni ridotte e i web designer devono garantire che gli elementi chiave del sito Web siano visualizzati in modo visibile per chiunque utilizzi tali schermi.
La progettazione e lo sviluppo per schermi di piccole dimensioni obbliga i designer a rimuovere tutto ciò che non è necessario per il rendering e la navigazione senza interruzioni del sito web.
Fino a qualche anno fa, i siti Web venivano spesso sviluppati con il presupposto che sarebbe stato possibile accedervi principalmente dai desktop. Alla fine, gli sviluppatori hanno tentato di modificare questi siti Web riducendo alcune funzioni per migliorare la navigazione su dispositivi mobili o tablet.
Questo approccio di ridimensionamento dei siti Web è comunemente noto come approccio Graceful Degradation o Desktop-First.
Un aspetto negativo di questo approccio è che diversi elementi web non si adattano bene a schermi di dimensioni inferiori. Di conseguenza, ciò degrada l’aspetto visivo dei siti Web su dispositivi con schermi più piccoli.
Per risolvere questo problema, gli sviluppatori hanno escogitato un altro approccio: il Progressive Advancement o Mobile First Design. Questo approccio è stato introdotto principalmente da Luke Wroblewski intorno al 2010.

Ottieni un'analisi gratuita del tuo sito web.
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
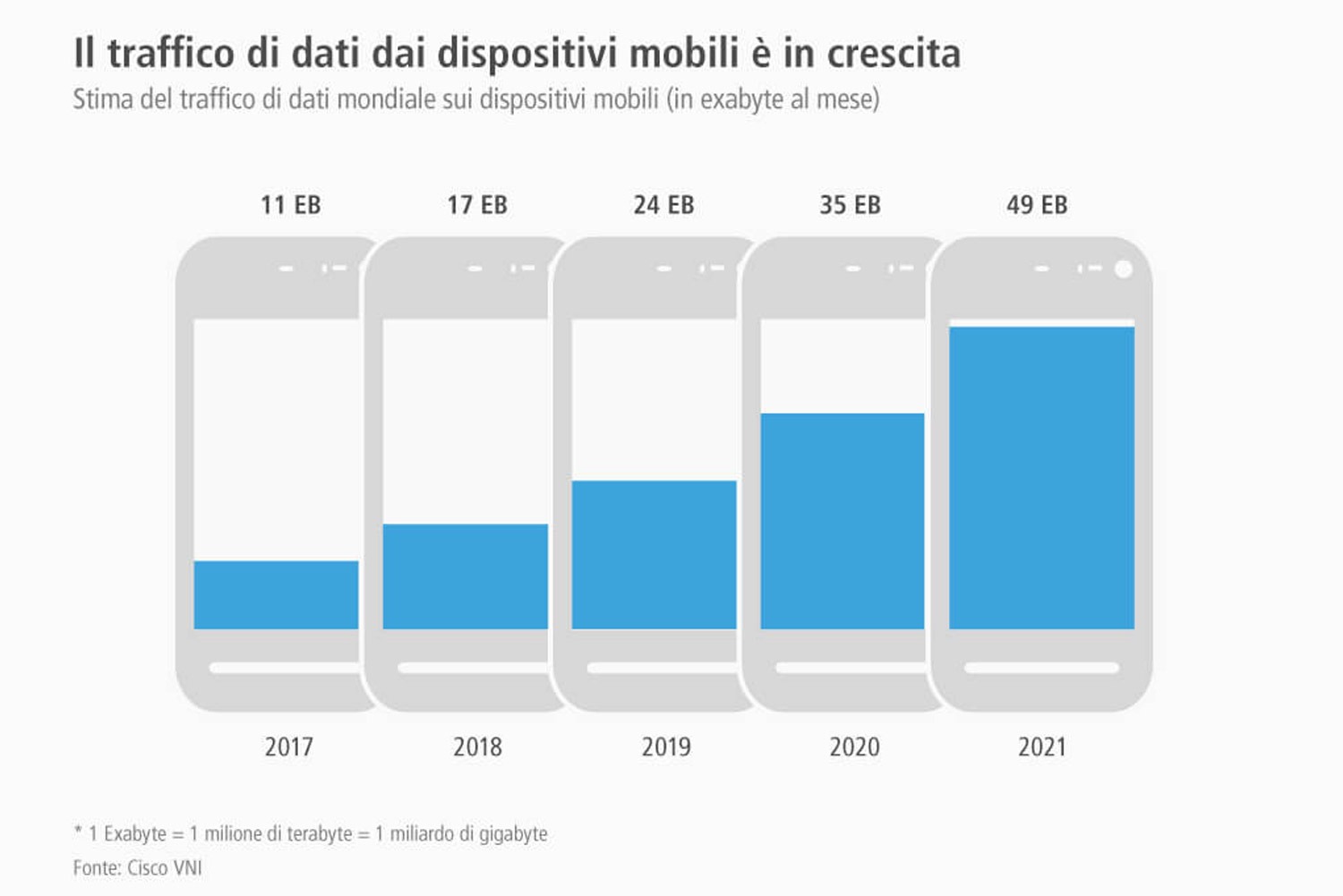
I dispositivi mobili sono diventati parte integrante dell’attuale panorama web e continueranno ad essere vitali anche per il futuro. Come accennato all’inizio, il mobile contribuisce a circa la metà del traffico web complessivo.

Bisogna anche tenere presente che il numero di utenti mobili ha superato gli utenti desktop nel 2016 e continuano a crescere con una quota di mercato leader del 56% rispetto agli utenti desktop.

Per aggiungere qualche altra statistica:
Le statistiche qui sopra rivelano chiaramente come gli utenti di tutto il mondo stiano lentamente passando dai desktop ai dispositivi mobili. Naturalmente, avrebbe senso per i web designer dare la priorità ai propri sforzi con un pubblico mobile in mente e seguire la regola Mobile First nella progettazione dei siti web.
Ora che abbiamo visto cosa è il Mobile First Design, capiamo come i designer possono mettere in pratica l’approccio Mobile First considerando il seguente scenario:
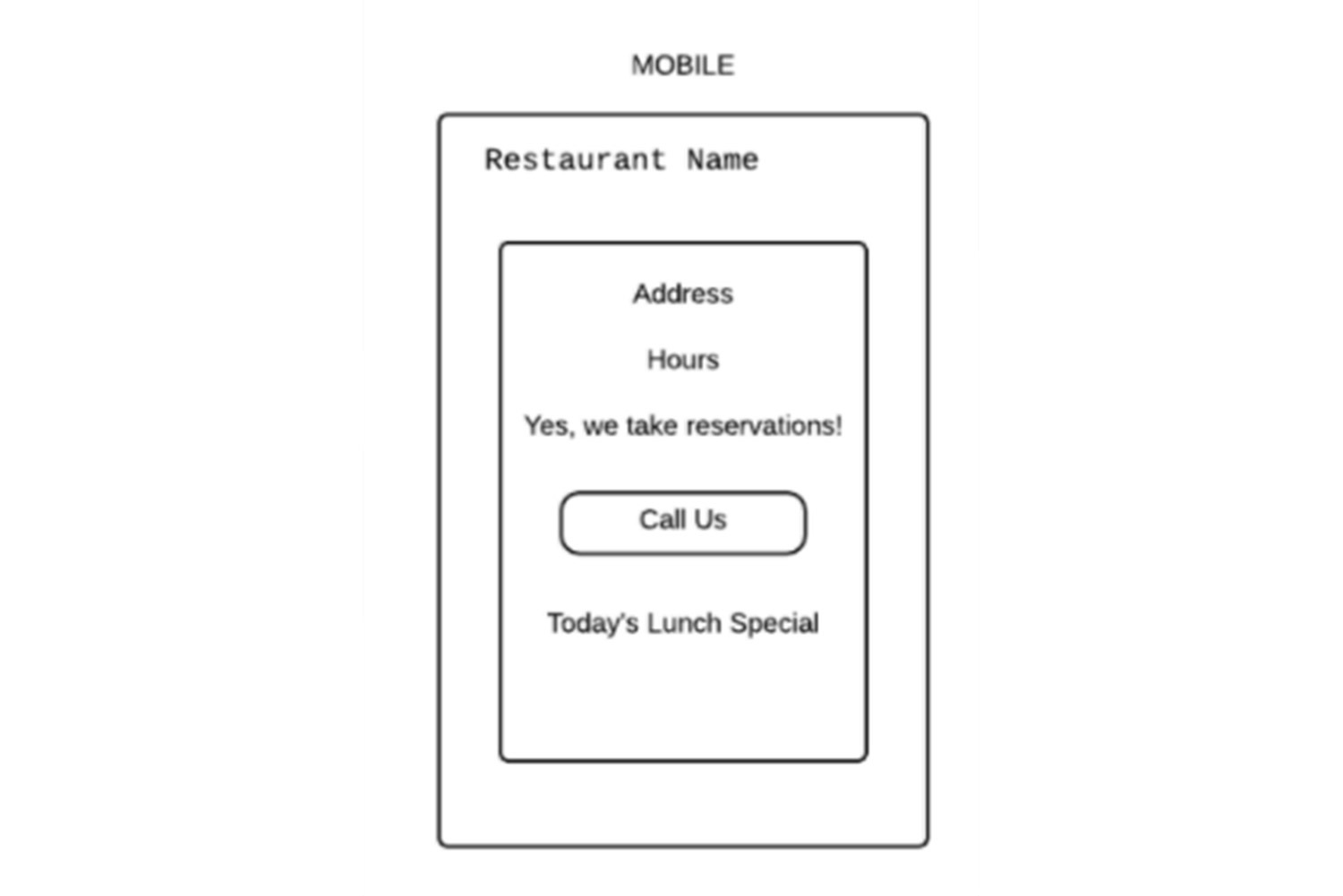
Supponiamo che un web designer debba lavorare su un sito web di un ristorante. Poiché il designer deve seguire l’approccio Mobile First, deve pensare a cosa si aspetta di vedere un utente che naviga sul sito web di un ristorante utilizzando il proprio smartphone.
Il primo passo sarà identificare gli elementi principali che un utente finale sta cercando durante l’accesso al sito web di un ristorante tramite un dispositivo mobile.
Dato che l’utente è su un dispositivo mobile, è lecito ritenere che stia principalmente cercando: orari di apertura, posizione esatta, dettagli di contatto (o pulsante clicca per chiamare dato che è mobile). Sulla base di questi presupposti, la pagina può essere progettata esattamente come segue.

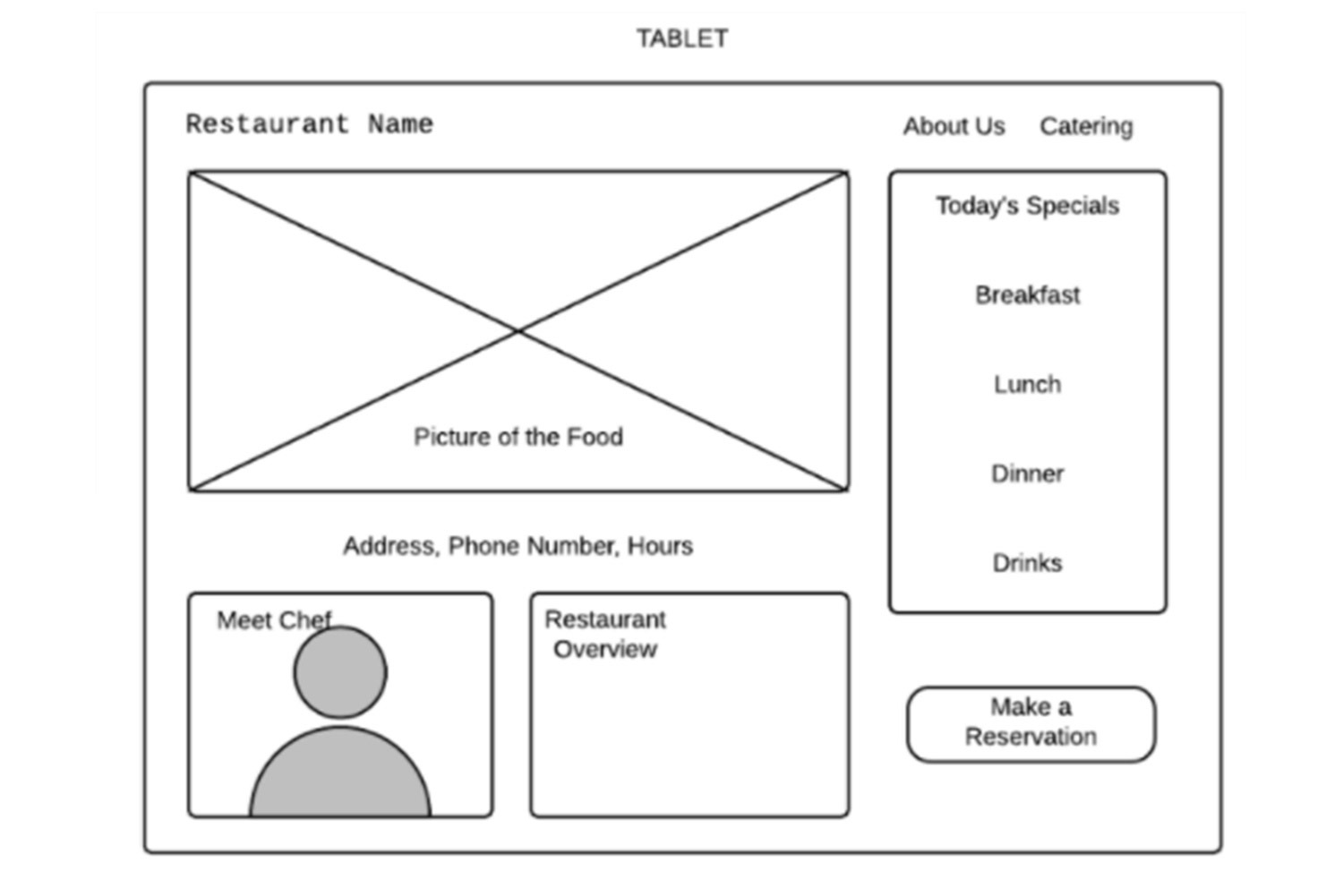
Nel caso dei Tablet, gli utenti hanno più spazio e probabilmente più tempo per esplorare il sito. I designer possono sfruttare questo aspetto aggiungendo ulteriori funzionalità o informazioni riguardanti il menu (magari inserendo le immagini) o i dettagli dello chef come mostrato di seguito:

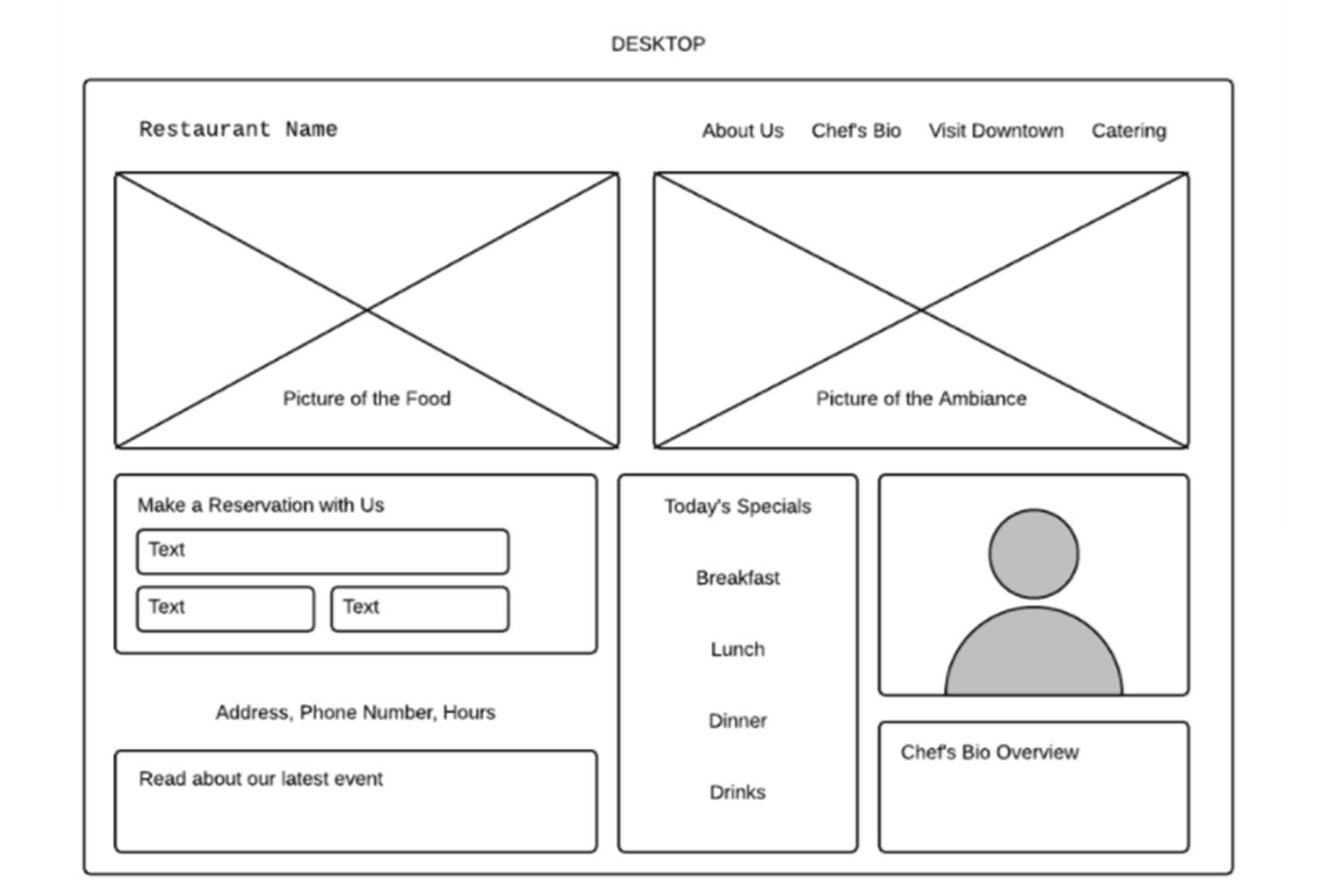
Quando si tratta di desktop invece, i web designer hanno tutto lo spazio necessario per mostrare maggiori informazioni e ulteriori dettagli, tra cui post del blog, immagini di eventi organizzati di recente, l’atmosfera del ristorante o i moduli di contatto. Ciò contribuirà a promuovere e pubblicizzare meglio il ristorante.

Seguendo questo approccio i designer potranno progettare i siti Web tenendo presente il pubblico mobile. Inoltre, l’espansione delle funzionalità per schermi di dimensioni maggiori sarà anche facile da realizzare.
Per applicare correttamente l’approccio Mobile First, i web designer devono tenere a mente le seguenti best practice per garantire un Mobile First Design impeccabile:
1. Dai priorità ai contenuti
Quando si tratta di Mobile First Design, i designer devono tenere a mente il fatto che il contenuto è la chiave. Poiché ci sono restrizioni di spazio sugli schermi più piccoli, i web designer devono assicurarsi che gli elementi più critici siano visualizzati in modo prominente poiché sono quelli che gli utenti cercheranno attivamente.
2. Fornire una navigazione intuitiva
Una navigazione intuitiva fa parte del processo di progettazione della UI/UX (user experience e user interface) e ha la massima importanza quando si tratta di offrire un’esperienza utente ordinata e pulita sui dispositivi mobili.
3. Evita i pop-up fastidiosi
Come accennato di frequente, i dispositivi mobili hanno vincoli di spazio e a nessun utente piace essere infastidito da improvvisi pop-up o pubblicità che si impossessano dello schermo. I proprietari o i progettisti di siti web devono concentrarsi solo su ciò che è importante per gli utenti e fornire loro prima di tutto le informazioni che stanno cercando.
4. Test su dispositivi reali
Il modo più efficace per garantire che un sito Web offra un’esperienza utente ottimale su tutti i dispositivi è testarlo su dispositivi reali. Ciò aiuta i web designer a verificare se il sito Web viene visualizzato come previsto su smartphone, tablet e desktop.
5. Bonus
BrowserStack ti offre uno strumento intuitivo chiamato Responsive Checker. Questo strumento consente di visualizzare istantaneamente un sito Web su diversi tipi di dispositivi come cellulari, tablet e desktop. Ciò ti permetterà di verificare se il tuo sito Web viene visualizzati correttamente come previsto su dispositivi specifici.
Un numero crescente di utenti Web in tutto il mondo è passato dal desktop ai dispositivi mobili per navigare ogni giorno su internet e la tendenza non mostra segni di arresto. Di conseguenza, ha senso che i designer sviluppino siti Web mantenendo il pubblico mobile come priorità.
Incorporare il Mobile First Design non solo aiuterà le aziende a raccogliere i frutti della crescita mobile di oggi, ma le preparerà anche alla crescita esplosiva prevista nei prossimi anni.
Se hai bisogno di aiuto per creare un sito web, puoi contattare il nostro team, saremo in grado di aiutarti a creare il miglior sito web responsive che tu abbia mai visto.
Se sei curioso o ti serve ispirazione, guarda alcune delle nostre creazioni.
Ricevi aggiornamenti e impara dai migliori
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
Quando si tratta della tua azienda, non accontentarti di niente di meno dei risultati!

Siamo uno Studio Grafico con più di un decennio di esperienza nel web design e nella grafica pubblicitaria.
Resta aggiornato, iscriviti alla newsletter.
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.
Iscriviti alla newsletter
Cliccando su invia, accetti l’informativa sulla privacy e sui cookie.

Questo sito web utilizza i cookie per assicurarti di ottenere la migliore esperienza sul nostro sito web.